android opengl draw line 3d
CODEX
3D Graphics With OpenGL in Android
Computer graphics is a cardinal part of our lives, in movies, games, figurer-aided design, virtual simulators, visualization, and even imaging products and cameras. When we play 3D games, having virtual reality experience, or interact with complex data visualizations, the geometry that composes such a scene must be redrawn a few dozen times per second on the device. Besides the geometry, which consists of points, lines, and polygons, we typically also work in a 3D scene with textures, lighting, and virtual cameras to control the appearance of shapes and objects and to alter our perspective within the scene.
OpenGL is an awarding programming interface for rendering 2D and 3D vector graphics. The API is typically used to interact with a graphics processing unit, to accomplish hardware-accelerated rendering. OpenGL's object is made up of primitives (such as triangle, quad, polygon, signal, and line). A archaic is defined via one or more vertices. Android supports OpenGL both through its framework API and the Native Development Kit (NDK). This article focus on the Android framework interfaces through API.
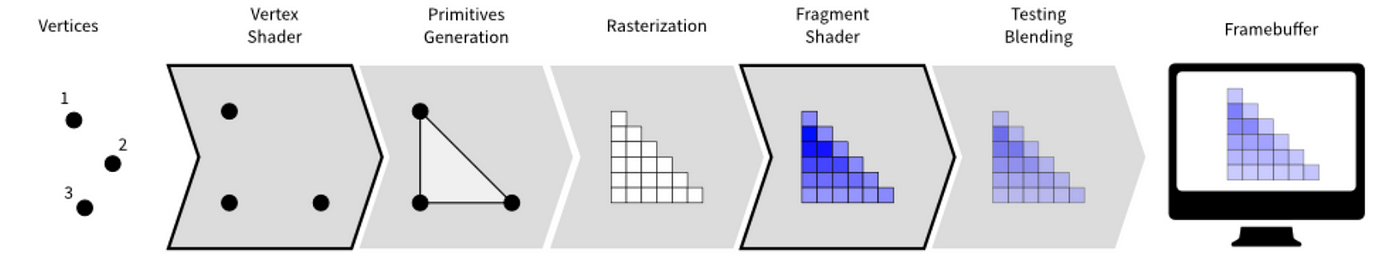
There are two foundational classes in the Android framework that allow y'all create and dispense graphics with the OpenGL ES API: GLSurfaceView and GLSurfaceView.Renderer. We volition utilise OpenGL to create 3D shapes and blitheness. Before we can draw our an objcet to the screen, we need to send it through the OpenGL pipeline, and to practice this nosotros need to use small subroutines known as Shaders. Shaders tell the graphics processing unit (GPU) how to draw our information. There are 2 types of shaders vertex and fragment shader, shaders are small programs that are executed in parallel on the GPU for each vertex (vertex shader) or each fragment (fragment shader)
1. A vertex shader: This generates the final position of each vertex and is run once per vertex. Once the final positions are known, OpenGL will take the visible prepare of vertices and assemble them into points, lines, and triangles.
2. A fragment shader: This generates the last color of each fragment of a point, line, or triangle and is run once per fragment. A fragment is a small, rectangular area of a unmarried color, analogous to a pixel on a computer screen.
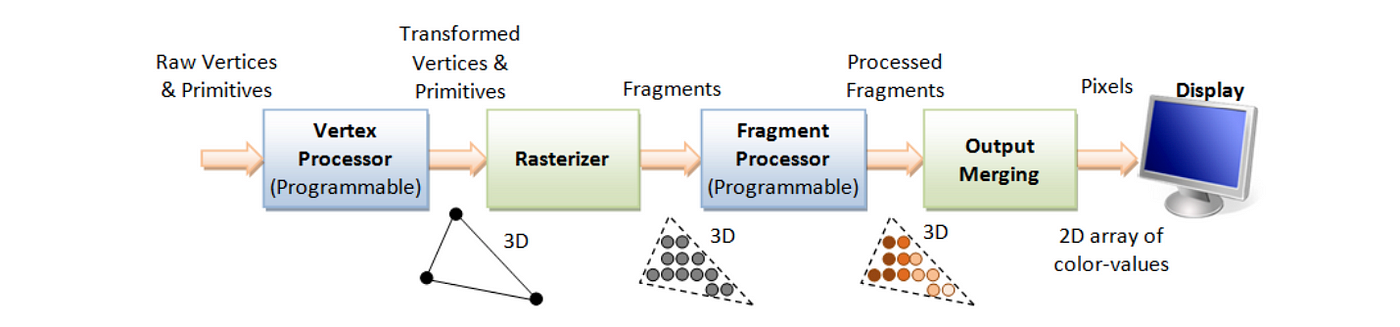
Graphic Pipeline in OpenGL

Vertex Processor: Like the fashion a lame will draw on paper, points and lines are connected together to course mutual geometric. A Vertex is simply a point representing one corner of a geometric object, with various attributes associated with that point. The nigh important attribute is the position, which represents where this vertex is located in space.
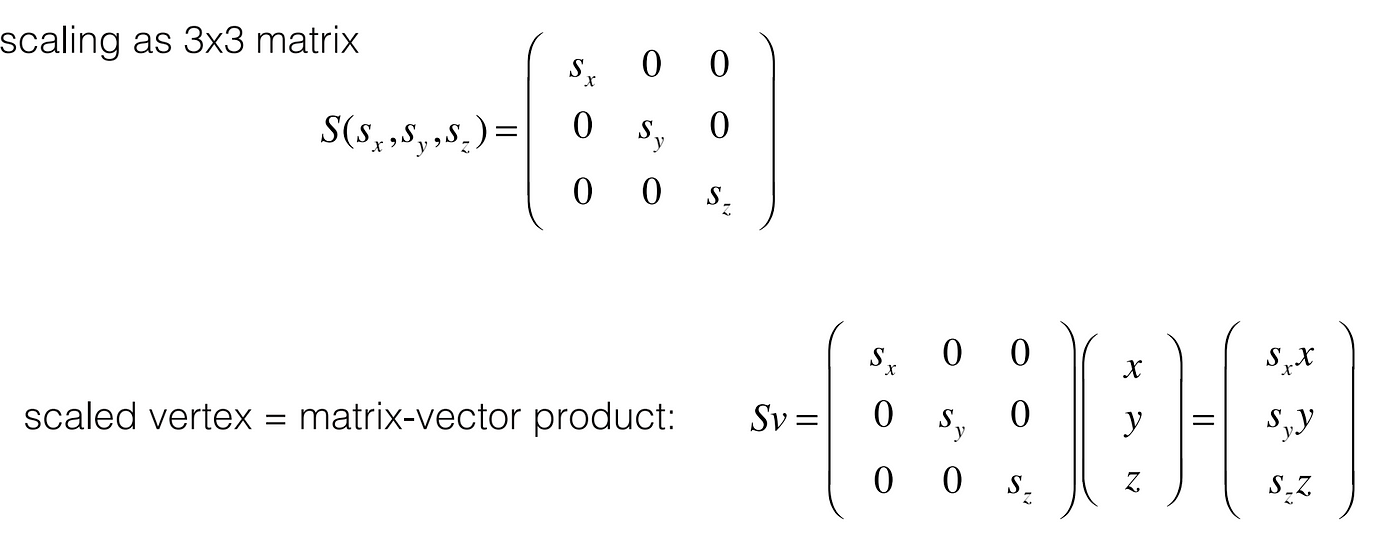
Vertex Processing involves taking a model from model space to the world space and transforming the view into camera space and so projecting information technology to device'due south screens. Various transformation can be applied via matrix performance of scaling, rotation, and transformation likewise equally projection (orthographic or perspective project) in rendering the object to a normalized device coordinate, via

Rasterization
This determine the pixel covered past a primitive (e.g a triangle) and interpolates the output variables of the vertex shader (i.e. varying variables and depth) for each covered pixel.

Fragment Processing
A Fragment Shader is the Shader phase that volition process a Fragment generated by the Rasterization into a prepare of colors and a single depth value. The fragment shader is the OpenGL pipeline stage after a primitive is rasterized. For each sample of the pixels covered by a archaic, a "fragment" is generated. Lighting, shading , interpolation and texture mapping are done hither.

Output Merging
Once the final colors are generated, OpenGL volition write them into a block of retention known as the frame buffer, and Android volition then display this frame buffer on the screen.
Let leap into some coding

Setting upwards the Environment
For astern compatibility we'll use OpenGL ES 2.0 back up, which is uniform with API 10: Android 2.iii.3 (Gingerbread) and above.
Create instance of GLSurfaceView
GLSurfaceView takes care of the grittier aspects of OpenGL initialization, such as configuring the display and rendering on a background thread, handle the standard Android action life cycle such every bit onCreated and onDestroyed. This rendering is done on a special area of the display, chosen a surface; this is also sometimes referred to as a viewport.
Handling Android'southward Activity Life Cycle Events we add together method to interruption and resume to exist in congruence with android activeness lifecycle. at that place so that our surface view can properly pause and resume the background rendering thread as well as release and renew the OpenGL context, if we don't, our application may crash and get killed by Android
Creating the Renderer
The renderer is responsible for making OpenGL calls to render a frame.The renderer methods volition be called on a dissever thread by the GLSurfaceView. The GLSurfaceView volition render continuously by default, usually at the displays refresh rate, but we can also configure the surface view to render merely on request by calling GLSurfaceView.setRenderMode(), with GLSurfaceView.RENDERMODE_WHEN_DIRTY as the argument. Since Android'due south GLSurfaceView does rendering in a groundwork thread, we must be careful to call OpenGL only within the rendering thread, and Android UI calls simply inside Android's main thread. We tin phone call queueEvent() on our example of GLSurfaceView to post a Runnable on the background rendering thread.
Creating out Objects
OpenGL expects you to send all of your vertices in a unmarried array. A Vertex Array Object (VAO) is an OpenGL Object that stores all of the state needed to supply vertex data (with one minor exception noted beneath). Information technology stores the format of the vertex data as well as the Buffer Objects (see below) providing the vertex information arrays. We are going to be creating a scene that has a floor, ball, wall, splash, and drop. We'll ascertain vertex for the object of our scenes as follows.
Nosotros define our vertex information using a sequential listing of floating-point numbers so that we can shop positions with decimal points. This array is our vertex attribute array. A Float in Java has 32 bits of precision, while a byte has 8 bits of precision. There are 4 bytes in every float. The FloatBuffer will be used to store information in native memory. We have access to a special ready of classes in Java that volition classify a block of native memory and re-create our information to that memory. This native memory will exist accessible to the native environs, and it volition not be managed by the garbage collector. We transfer the data into the buffer object with a call to glBufferData() in the
StoreVertexData(..)method andglBindBufferin theStroreVertexDatato upload the information into buffer specifying the buffer ID
We implement methods divers by the Renderer interface:
onSurfaceCreated(GL11 glUnused, EGLConfig config) GLSurfaceView calls this when the surface is created. This happens the beginning time our application is run, and it may also be called when the device wakes up or when the user switches back to our activity..
onSurfaceChanged(GL11 glUnused, int width, int peak) GLSurfaceView calls this after the surface is created and whenever the size has inverse. A size change can occur when switching from portrait to mural and vice versa.
onDrawFrame(GL10 glUnused) GLSurfaceView calls this when information technology's time to draw a frame. We must draw something, even if information technology'southward only to articulate the screen. The rendering buffer will be swapped and displayed on the screen later this method returns, and so if we don't describe annihilation, we'll probably go a bad flickering event.
Determination
This is the link to the github repo here, you can at present experience confident to employ this in your android project every bit required.
Source: https://medium.com/codex/3d-graphics-with-opengl-in-android-5e5d8a4f7d2b
0 Response to "android opengl draw line 3d"
Post a Comment